I. Vai trò của lý thuyết màu sắc cơ bản trong thiết kế đồ họa
Màu sắc là một trong những yếu tố thị giác quan trọng nhất giúp ta nhận thức được màu của những vật ta nhìn xung quanh. Qua hàng thế kỷ, những người làm trong lĩnh vực thiết kế đã nghiên cứu và thử nghiệm để đúc kết ra lý thuyết màu sắc cơ bản. Nó đề cập đến những kiến thức cơ bản về khái niệm, ứng dụng, tính khoa học và nghệ thuật của màu sắc. Việc hiểu và áp dụng được những lý thuyết sẽ giúp các nhà thiết kế hạn chế sai sót, qua đó tạo ra những sản phẩm đồ họa ấn tượng, có tính thẩm mĩ cao và dễ dàng truyền tải những giá trị, thông điệp đến người xem.
II. Các lý thuyết màu sắc cơ bản trong thiết kế đồ họa
1. Vòng thuần sắc (Color wheel)
Vòng thuần sắc hay bánh xe màu sắc là biểu đồ biểu thị mối quan hệ giữa 12 phần tương ứng với 12 màu sắc. Các màu này sẽ được chia ra làm 3 cấp khác nhau, gồm:
Màu cơ bản (primary colors): Đỏ, vàng, xanh dương đóng vai trò nền tảng vì kết hợp những màu này có thể tạo ra màu mới nhưng ngược lại, không có màu nào trộn lại có thể tạo ra 3 màu trên vì thế nó mới được xem là 3 màu cơ bản.
Màu thứ cấp (secondary colors): Được tạo ra bằng việc kết hợp 2 màu cơ bản với nhau:
Màu đỏ và màu xanh tạo ra màu tím.
Màu xanh và màu vàng tạo ra màu xanh lục.
Màu đỏ và màu vàng tạo ra màu cam.
Màu tam cấp (tertiary colors): Được hình thành từ việc pha trộn các màu thứ cấp với màu cơ bản. Lúc này ta sẽ có 6 màu còn lại được gọi dựa theo cách kết hợp màu: đỏ cam, đỏ tím, vàng cam, vàng xanh lục, xanh tím, xanh lục.

2. Các hệ màu trong thiết kế đồ họa
Hệ màu rất quan trọng cho thiết kế, bao gồm rất nhiều màu sắc khác nhau với những nguyên tắc chọn màu riêng biệt và được quy định rõ ràng. Mỗi một hệ màu thường được sử dụng cho những mục đích cụ thể, nếu sử dụng không đúng hệ màu sẽ làm sai lệch thiết kế, không truyền tải được đúng thông điệp.
Hiện nay, có nhiều hệ màu khác nhau nhưng nhìn chung có 2 hệ màu thông dụng trong thiết kế đồ họa được designer tin dùng:
Hệ màu RGB: Là hệ màu được sử dụng nhiều nhất trong giới, đặc biệt là với các thiết kế dùng để thể hiện trên các thiết bị kĩ thuật số như điện thoại, laptop,... với RGB mang ý nghĩa là:
R: Red (màu đỏ)
G: Green (xanh lá)
B: Blue (xanh dương)
Hệ màu này hoạt động dựa trên nguyên tắc tổng hợp ánh sáng, trong đó các màu các màu đỏ, xanh lá và xanh dương sẽ được kết hợp ở cường độ khác nhau tạo ra vô vàn màu sắc rực rỡ.
Hệ màu CMYK: Là hệ màu dùng để thiết kế in ấn, vì nó hoạt động dựa trên nguyên tắc hấp thụ và phản xạ ánh sáng. Vì khi in, các vật liệu thường là giấy, nilon, gỗ,... những thứ không thể tự phát sáng được nên bộ CMYK sẽ giúp ấn phẩm thể hiện đúng màu sắc hơn so với RGB. CMYK bao gồm:
C = Cyan (xanh lơ)
M = Magenta (hồng cánh sen)
Y = Yellow (vàng)
K = Black (đen)
Tuy vậy, bạn có thể sử dụng các công cụ để chuyển đổi hệ màu RGB qua CMYK trước khi in.

3. Các nguyên tắc phối màu trong thiết kế đồ họa
Việc phối màu trong thiết kế thực rất đơn giản và có sẵn công thức để ngay cả người mới cũng áp dụng được. Việc phối màu hợp lí, có tính chủ đích sẽ giúp thiết kế thu hút và hấp dẫn hơn.
Sau đây là 6 nguyên tắc phối màu trong thiết kế đồ họa giúp sản phẩm bạn ấn tượng hơn:
Phối màu đơn sắc (monochromatic): Là cách đơn giản nhưng lại đạt tính hiệu quả rất cao. Bạn chỉ cần chọn ra một màu bất kì và sử dụng các sắc độ khác nhau của nó ví dụ như đỏ, đỏ đô, đỏ nâu. Kiểu phối màu này sẽ tạo cảm giác dễ chịu cho người xem tuy vậy lại hơi đơn điệu so với các thiết kế cần mang tính phá cách, đột phá.

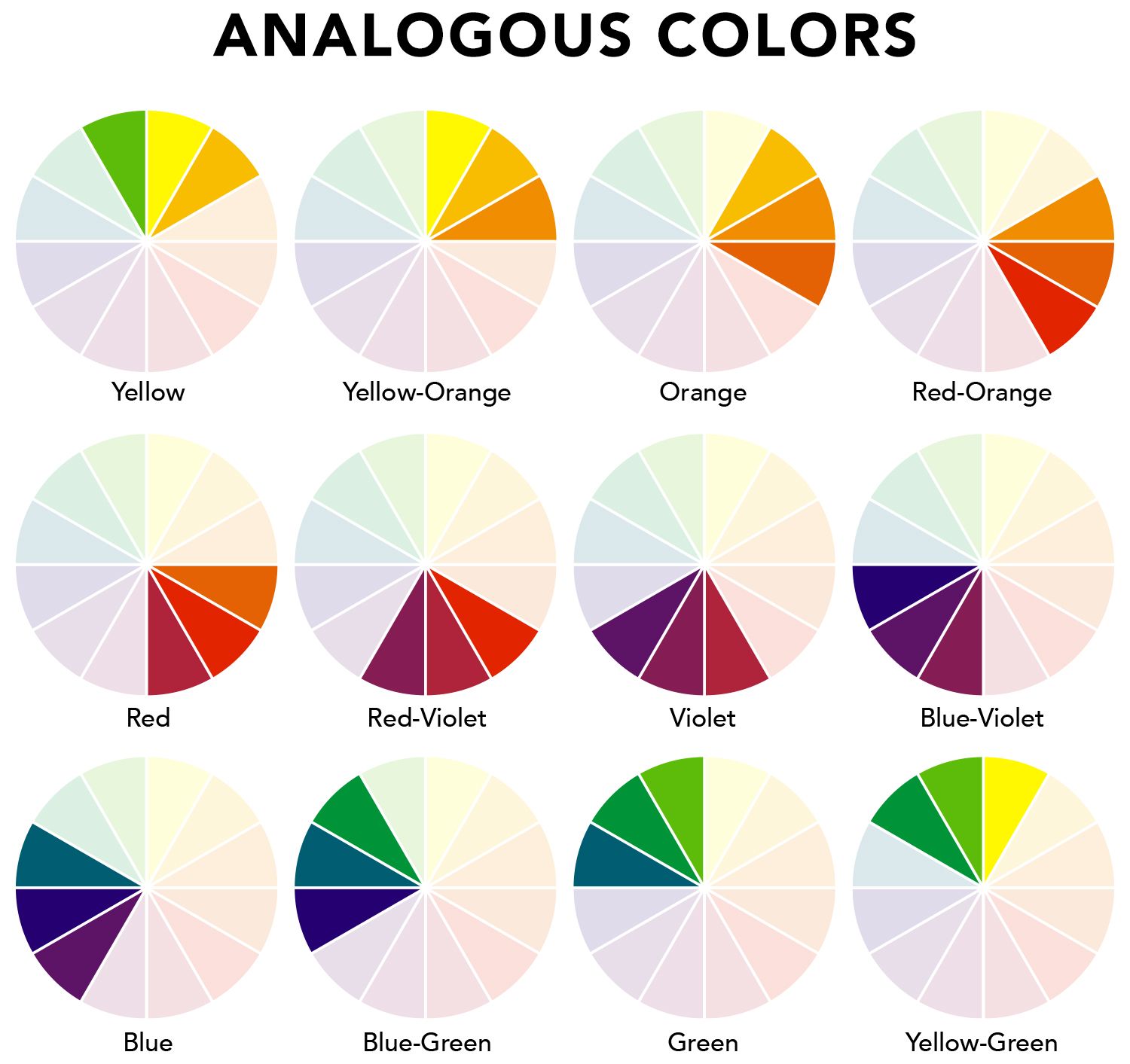
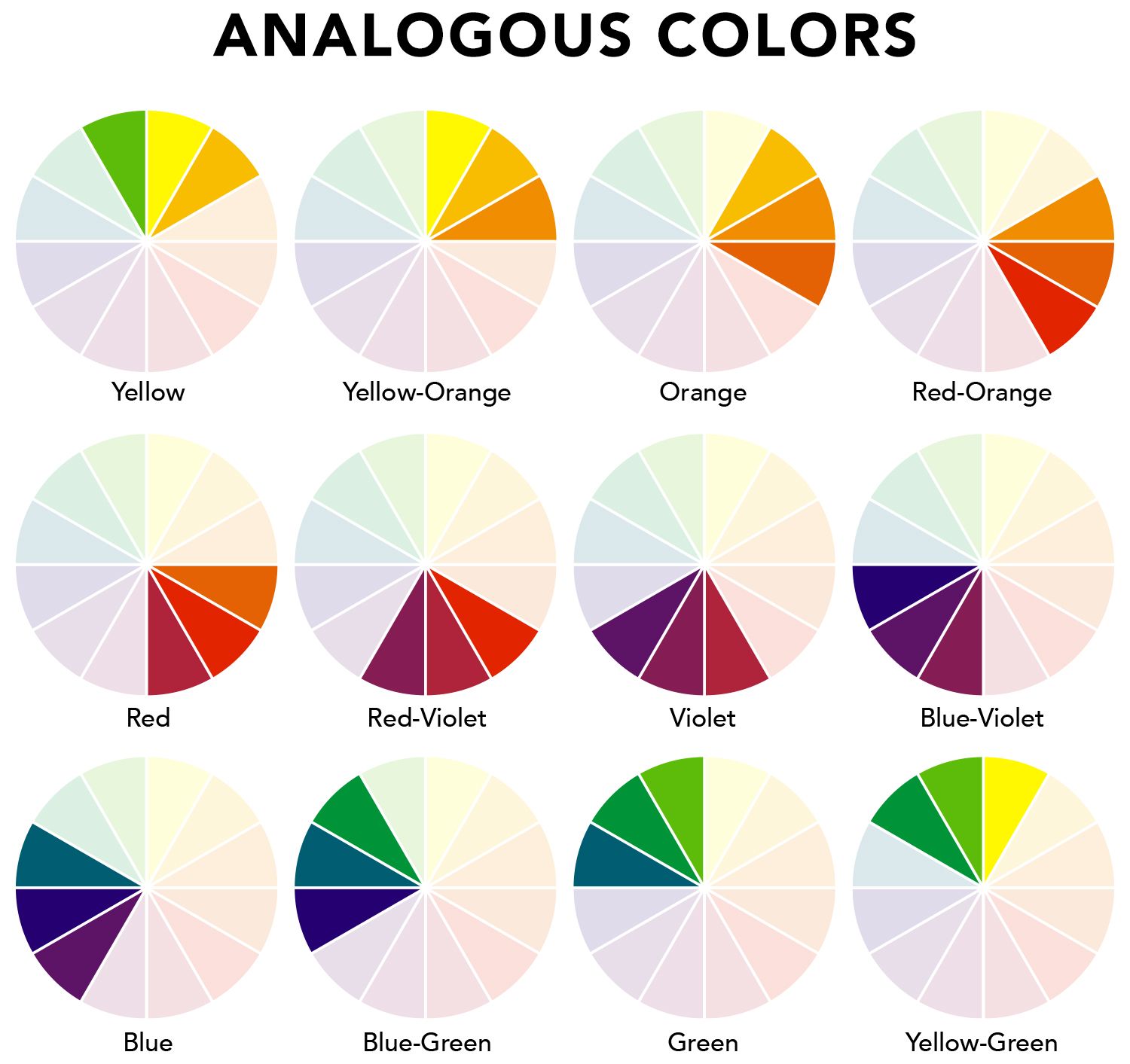
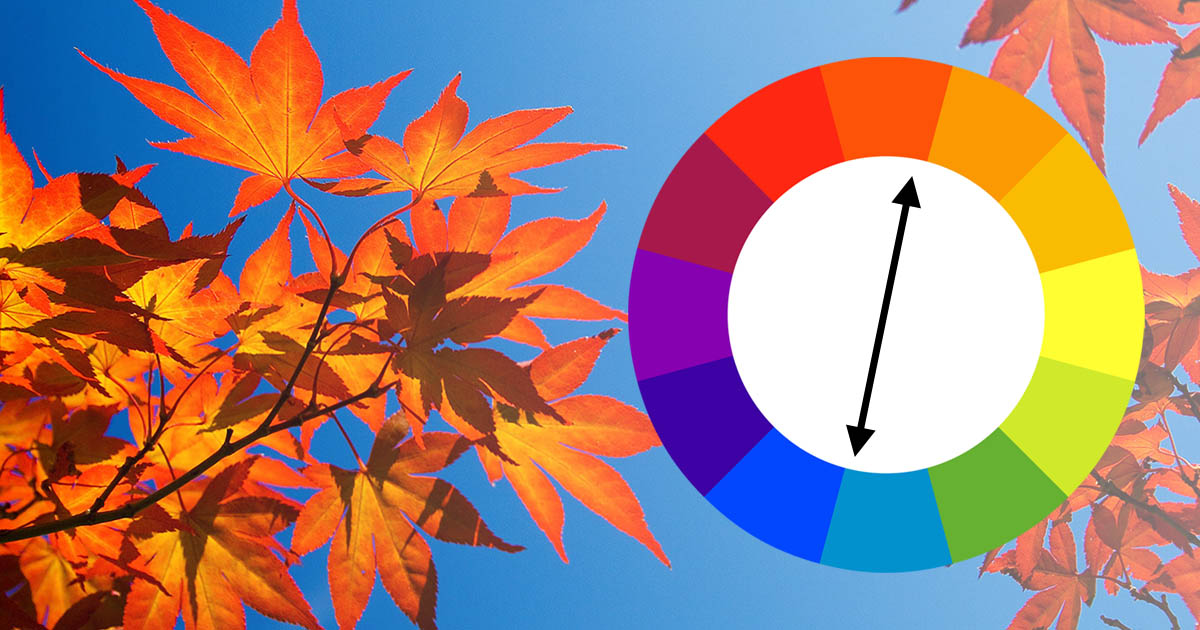
Phối màu tương đồng (analogous): Bằng cách kết hợp các màu nằm cạnh nhau trên vòng thuần sắc như vàng và xanh lá. Cách phối màu nào sẽ cho sự đa dạng hơn về màu sắc so với phối màu đơn sắc. Kiểu phối màu này rất dễ bắt gặp trong thiết kế về tự nhiên như trời xanh biển, cây lá màu xanh,...

Phối màu bổ sung (complementary): Với phương pháp này, bạn sẽ dùng các cặp màu đối xứng nhau trên vòng thuần sắc như đỏ và xanh lá. Kiểu phối màu này thường dùng để tạo điểm nhấn cho chủ thể với màu sắc đậm và những thứ xung quanh là màu sắc đối xứng nhưng nhạt hơn.

Phối màu bổ túc xen kẽ (split complementary): Phương pháp này sử dụng hai màu kế bên của màu tương phản và tạo thành hình tam giác cân ví dụ như đỏ và xanh nước biển, xanh lá chuối. Được dùng phổ biến nhằm tạo sự ấn tượng mạnh cho người xem từ cái nhìn đầu tiên. Bên cạnh đó ta còn có một kiểu mở rộng đó là tạo thành tam giác đều, thường dùng cho những thiết kế có sự rực rỡ cao.

Phối màu đôi bổ sung (double complementary): Phương pháp này cũng tương tự như phối màu bổ sung nhưng sử dụng hai cặp màu đối diện nhau để tạo nên hình chữ nhật trên vòng thuần sắc. Phương pháp này mang lại sự đa dạng màu sắc, mới mẻ hiện đại hơn cho thiết kế. Để sử dụng hiệu quả, bạn hãy chọn một màu chủ đạo còn 3 màu còn lại là bổ sung.


Khanh Ngo
-
Founder NEYUL

"Nếu bạn còn băn khoăn về marketing, phát triển doanh nghiệp hay định hướng nghề nghiệp, đừng
ngần ngại liên hệ để được hỗ trợ trực tiếp"
P: 0389 741 791
|
M: neyul.marketing@gmail.com